 A predator-prey model
A predator-prey model
Now that you have a basic idea of the structure of a Cacatoo model, let us modify an existing example project into something new! You can either do this by
modifying one of the examples on the Replit repository, or by cloning the Github repository and using your own favourite editor (I recommend Visual Studio Code, as I
describe in
this blog post). The goal is to
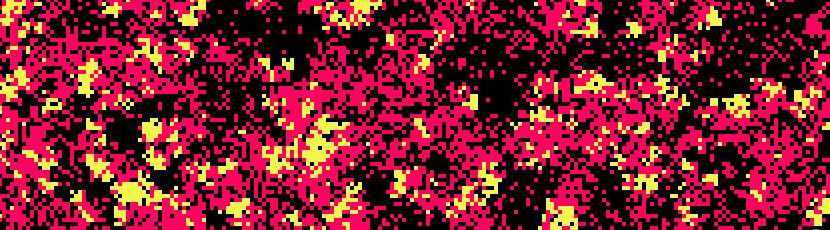
make a simple predator-prey model
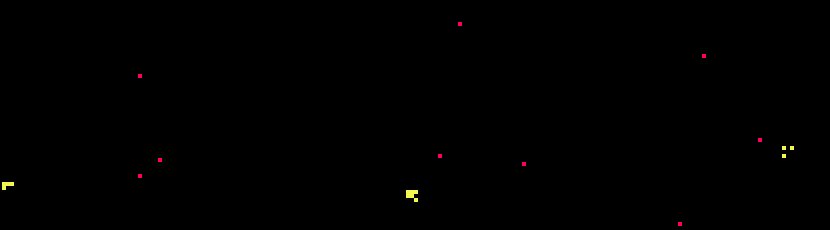
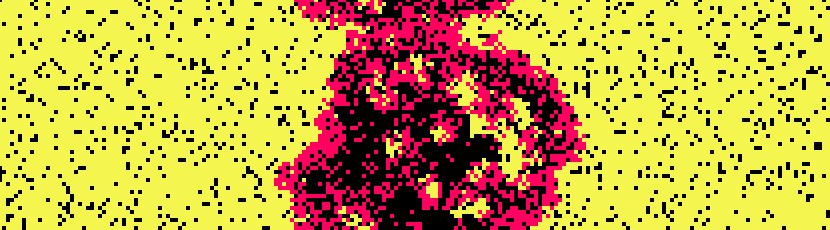
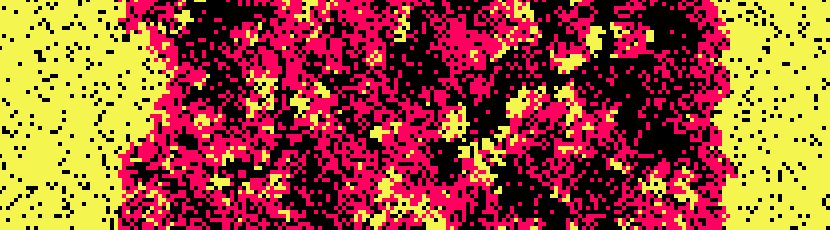
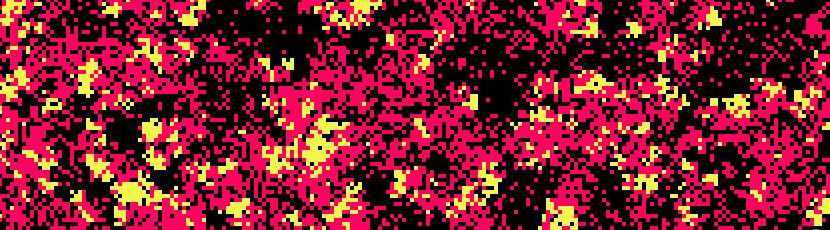
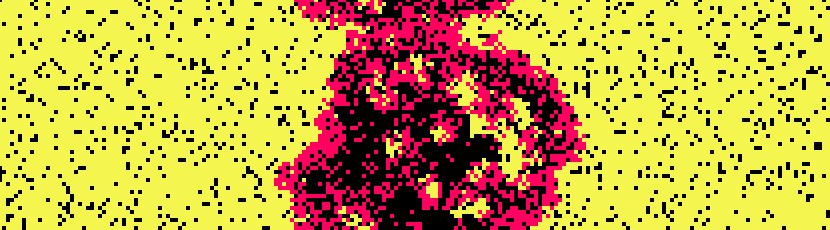
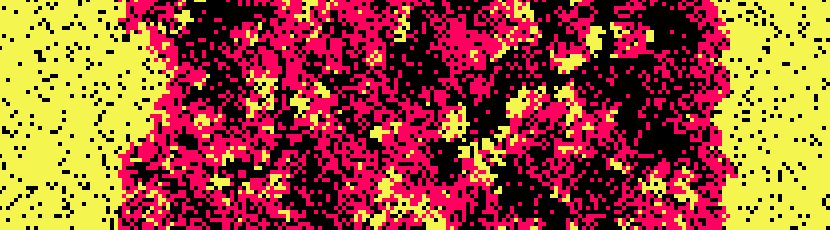
like the one shown on my website. Although the version on my
website (see animation below) was not made with Cacatoo, let's try and make it look like the animation below as much as we can!

Here are the steps we are going to take in this tutorial:
- A first look at the code
- Defining the next-state rule
- The main update loop
- (optional) Adding interactive elements
A first look at the code
Whether you are working on Replit or have your own copy of the code, you should be able to find a file called "empty_project.html". As a first step,
simply make a copy of this empty project and take a look at the code. In Replit, you can also directly start editing "index.html", so you'll immediately
see your progress every time you hit "Run". Try opening your newly copied HTML file in a browser (I recommend Google Chrome or Safari). You should see something like this:

Not very exciting, but that's because we haven't programmed anything yet! Let's take a look at the code. It starts with a bunch of basic HTML stuff:
<html>
<script src="../../dist/cacatoo.js"></script>
<script src="../../lib/all.js"></script>
<link rel="stylesheet" href="../../style/cacatoo.css">
<head>
<title>Cacatoo</title>
</head>
<script>
The code above is not particularly interesting, but if you have problems with the libraries loading, this is probably the place to start digging. That reminds me, if you
are not seeing anything happening, even though you expect something, try opening the developer console (CTRL/CMD+SHIFT+I in Chrome). It will tell you what went wrong.
In the next bit of code, a global variable "sim" is declared, and a new function is created called "cacatoo":
let sim; // Declare a variable named "sim" globally, so that we can access our cacatoo-simulation from wherever we need.
function cacatoo()
{
... (rest of the code)
}
The function named "cacatoo" will contain everything Cacatoo needs to know to start simulating, and is later called as an onload option for the HTML page:
<body onload="cacatoo()">
let config =
{
title: "Predator prey model", // The name of your cacatoo-simulation
description: "My first model", // And a description if you wish
maxtime: 1000000, // How many time steps the model continues to run
ncol : 210, // Number of columns (width of your grid)
nrow : 60, // Number of rows (height of your grid)
wrap : [true, true], // Wrapped boundary conditions? [COLS, ROWS]
scale : 5, // Scale of the grid (nxn pixels per grid point)
statecolours: { 'species': { 'prey': [245, 245, 50], 'predator': [255, 0, 96] } }, // Colours for each species. Empty grid points default to black.
}
Next, let's initialise the simulation, make a new GridModel inside that simulation, and initialise the grid with a small fraction of predators and preys:
 A predator-prey model
A predator-prey model